星火编辑器UI网格布局&一般界面开发样例
星火编辑器UI网格布局&一般界面开发样例如下:
前言:
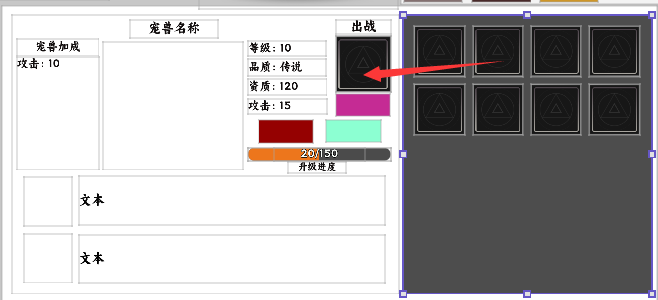
很多开发者在接触星火一段时间后,想自己实现背包或网格布局之类(如图1)的界面功能,却发现星火不支持网格布局,当然,可以使用双阵列嵌套来实现,但是这种实现方式有一些不可预料的bug或别的问题;还有很多开发者不知道如何去开发星火的UI界面,本教程也提供了一个范例。

注意事项:
1.本教程界面开发为了方便,使用了单例,并不是提倡大家这么做,事实上我是反对这种设计,因为单例过多,项目规模大了很难维护。
2.如果基于本教程项目进行开发,请记得修改项目Id
3.本教程适合有一定基础的阅读,如果零基础,可以跳过了
界面准备:
在界面编辑器中,编辑如下结构界面


在界面编辑器中,创建两个页面,一个是主界面“网格布局界面”(图2),另一个是作为阵列模板的"网格布局元素"(图3),利用布局,调整好界面和适配,尽量在界面编辑器中编辑器好界面效果,调整完毕后,就可以将图1中阵列数量设置为0,这样,在创建界面时,不会去创建预设的UI,能节省一点性能。
代码编写:
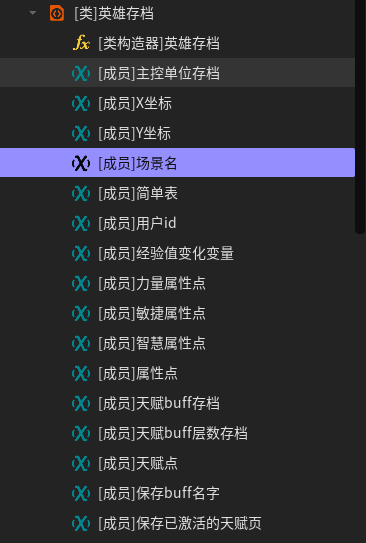
在动手写代码之前,先对这个功能做简单分析和拆解,这个界面,包含一个主界面,阵列的模板UI,以及物品控件UI,为此,我们定义如下三个类,分别用来处理对应三个模块的逻辑,数据类根据实际需要去定义。



代码思路简单讲解:
利用星火单行/列阵列特性,把一整行物品在界编制作成模板,代码中,根据实际需要显示的数量,控制需要显示多少个,不需要显示的(即数据为空的物品),则隐藏掉

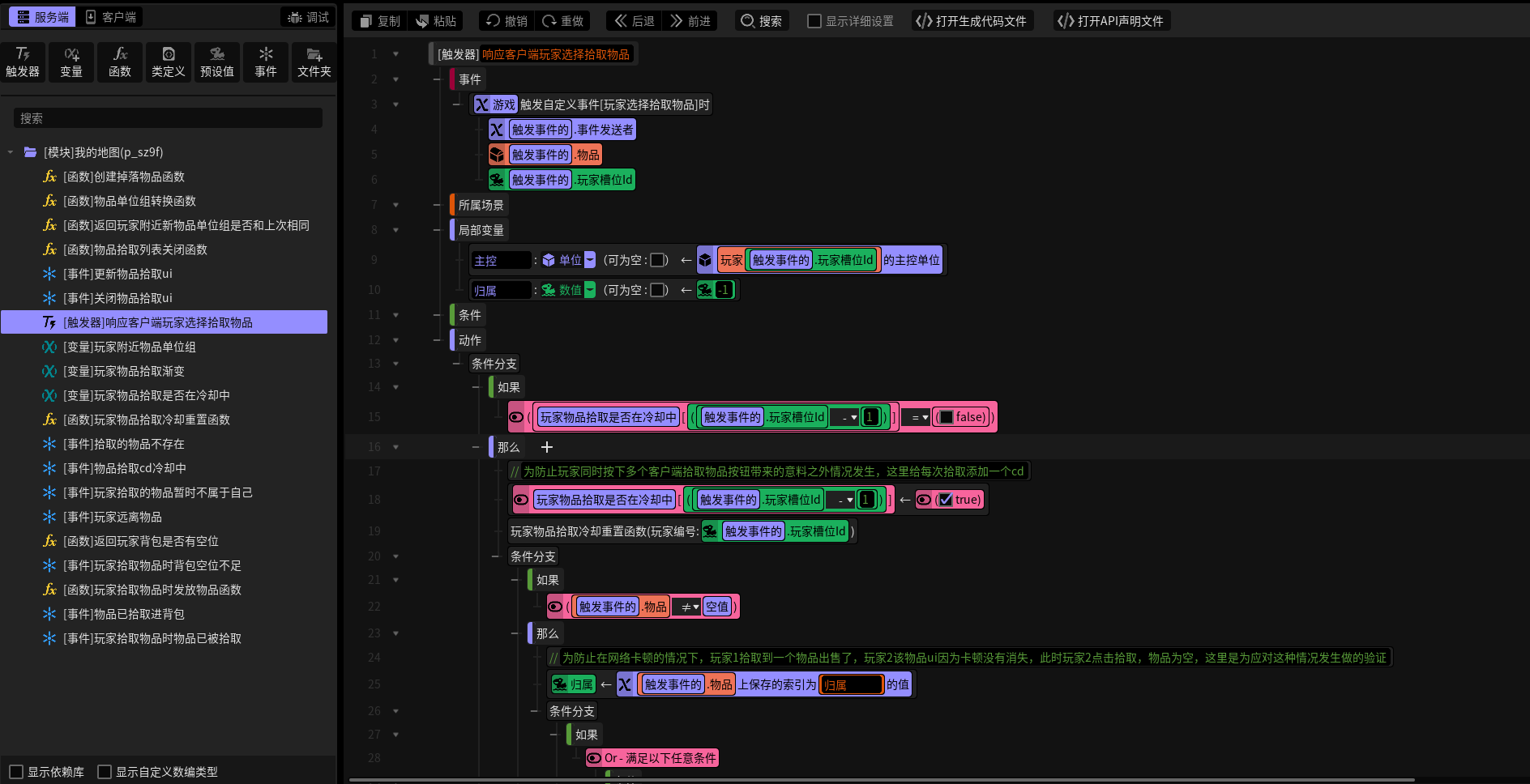
在行元素类初始化中,根据行号和每行显示的数量,按偏移取出数据,初始化每个物品:

点击事件注册,因为在初始化时,把数据Id写入到界面的任意字符串中了,所以,这里直接取出来,转换回去,并通过单例通知到界面选中了哪个物品,从而进行数据刷新。

通过这种设计方式,实现了网格布局的显示、数据更新时刷新界面UI,如果大家有数据排序、筛选需求,只需对数据源进行排序,再刷新界面即可。
完整工程下载:
链接:
提取码:1234
如有修改项目Id需求,可使用这个工具修改:
链接:
提取码:1234
--来自百度网盘超级会员V7的分享
以上就是星火编辑器UI网格布局&一般界面开发样例相关内容。















 闽公网安备 35021102000359号
闽公网安备 35021102000359号 网络文化经营许可证号:闽网文(2016)4364-073号
网络文化经营许可证号:闽网文(2016)4364-073号